第209天:jQuery运动框架封装(二)
本文共 3121 字,大约阅读时间需要 10 分钟。
运动框架
一、函数------单物体运动框架封装
1、基于时间的运动原理
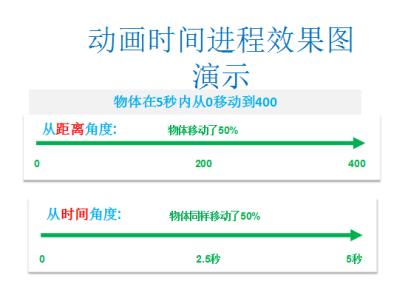
动画时间进程
动画距离进程

图解:
物体从0移动到400
当物体移动到200的时候 走了50%
同样的,物体总共运行需要4秒
如果已经过了2.5秒,也表示走了50%
2、动画时间进程
运动公式: s= 总距离(最终的位置 -- 起始位置)X动画时间进程
代码实现:
1 function move(){ 2 /*计算现在的时间*/ 3 var pass = +new Date(); 4 var yongshi = pass - now; 5 /*动画时间进程 = 用时/总时间*/ 6 var tween = yongshi/5000 7 /*s = 总距离X进程*/ 8 div.style.left = 500*tween +'px'; 9 10 } 3、封装成小函数
计算tween(动画时间进程)
1 // 我们封装成一个函数 复习函数的封装性2 function getTween(now,pass,all){3 var yongshi = pass-now;4 console.log(yongshi)5 var jincheng =yongshi/all;6 return jincheng;7 } 4、停止 --单一功能原则
基础理解:就是一个函数尽量保证只有一个功能
本质:保证一个函数只有一个变化源
封装变化点
单属性运动
1 /*单个属性运动公式*/2 /*起始距离+总距离X动画时间进程*/3 function oneProperty(dom,name,start,juli,tween){4 dom.style[name]= (start+juli*tween)+'px'5 } 二、全局变量污染
解决全局变量变量污染问题
使用函数 在函数中定义私有变量(定义子函数)
闭包
对象
立即函数+闭包
1、解决问题 - 使用内嵌函数方式封装框架
1 // time 表示动画持续总时间 juli表示动画走的总距离 2 // 封装的最后效果是这个整体不依赖外面的任何变量,如果需要外界提供数据, 3 // 应该以参数的形式,整个框架只是针对参数进行编程 4 function animate(id,time,juli) { 5 //将一个物体在n秒内从0移动到juli 6 var now = +new Date(); 7 var pass= +new Date();//初始化为当前时间 8 var tween=0 //初始化为0 表示动画进度为0 还没有开始 9 var timer;10 timer = setInterval(move,30);11 12 //封装动画时间进程13 function getTween(now,pass,all){14 var yongshi = pass-now;15 console.log(yongshi)16 var jincheng =yongshi/all;17 return jincheng;18 }19 20 21 /*停止*/22 function stop(){23 clearInterval(timer);24 }25 26 /*单个属性运动公式*/27 /*起始距离+总距离X动画时间进程*/28 function oneProperty(id,name,start,juli,tween){29 $$.css(id,name,(start+juli*tween)+'px')30 /*dom.style[name]= (start+juli*tween)+'px'*/31 }32 33 // 每次循环执行的代码34 function move() {35 //动画停止的条件36 if(tween>=1) {37 stop()38 }else {39 pass = +new Date();40 tween = getTween(now,pass,5000)41 oneProperty('div','left',0,400,tween)42 }43 }44 }
2、多属性运动框架
规划入口
1 var json = {top:'300px',width:'300px',height:600}; 3、适配器
1 /*设计模式 -- 适配器*/ 2 function adapter(source){ 3 /*给我的数据格式*/ 4 /*var json = {top:'300px',width:'300px',height:600};*/ 5 /*我需要的数据格式*/ 6 7 8 /* 计算一个属性:id name 起始距离 总距离 tween*/ 9 /*juli:最终位置 ---起始位置*/10 /* start:$$.css('left')*/11 /*parseFloat($$.css('left'))*/12 /*juli:300 - start*/13 14 var styles=[]15 /* var styles=[16 {name:'top',start:0,juli:0},17 {name:'width',start:0,juli:0},18 {name:'height',start:0,juli:0}]19 */20 for(var item in source){21 var style ={}22 /*属性名称*/23 style.name = item;24 /*起始位置*/25 style.start = parseFloat($$.css(id,item))26 /*距离 = 起始位置 -- 初始位置*/27 style.juli = parseFloat(source[item]) - style.start28 styles.push(style)29 }30 return styles31 }
4、透明度问题
1 function oneProperty(id,name,start,juli,tween){2 if(name == 'opacity') {3 $$.css(id, name, start+juli*tween);4 }5 else {6 $$.css(id, name, start+juli*tween+'px');7 }8 }
转载地址:http://kmlhx.baihongyu.com/
你可能感兴趣的文章
jquery 中prop()的使用方法
查看>>
下午考
查看>>
WKWebView
查看>>
创建字符设备的三种方法
查看>>
走在网页游戏开发的路上(六)
查看>>
nginx 配置的server_name参数(转)
查看>>
Uva592 Island of Logic
查看>>
C++基础代码--20余种数据结构和算法的实现
查看>>
footer固定在页面底部的实现方法总结
查看>>
nginx上传文件大小
查看>>
数字通信原理笔记(一)---概述
查看>>
HDU 2243 考研路茫茫——单词情结(自动机)
查看>>
Dubbo OPS工具——dubbo-admin & dubbo-monitor
查看>>
如何将OpenCV中的Mat类绑定为OpenGL中的纹理
查看>>
CutyCapt
查看>>
Dungeon Master ZOJ 1940【优先队列+广搜】
查看>>
解决https://localhost:1158/em 页面无法打开的问题
查看>>
[Cocoa]深入浅出Cocoa之Core Data(4)- 使用绑定
查看>>
原理:什么是Quadtrees?(转)
查看>>
记:返回方法参数的值(或多个值),
查看>>